如何在 Canvas 上設定 UNIVERSE LTI 1.3 Schedule Tool
列印
修改時間: 星期五, 4 八月, 2023 於 4:54 PM
設定 LTI 1.3 Schedule tool 的條件
擁有 UNIVERSE 帳戶 Owner 或 Admin 權限。
不要在Canvas平台上註冊此配置超過一次,只有第一次註冊才有效,如果管理員想要刪除此工具,請從開發者密鑰列表中刪除。
步驟 1 在 Canvas 建立LTI和API金鑰
登入 Canvas
點擊 Admin,然後點擊 Developer Keys
1.1 在 Canvas 中創建 LTI 金鑰
點擊 Developer Key 並選擇 LTI Key

選擇 JSON方法 來進行創建:
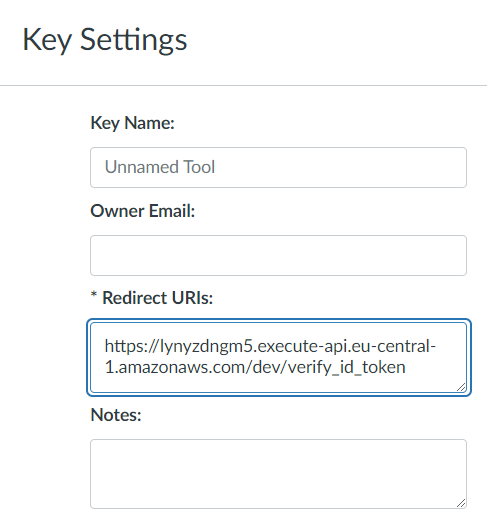
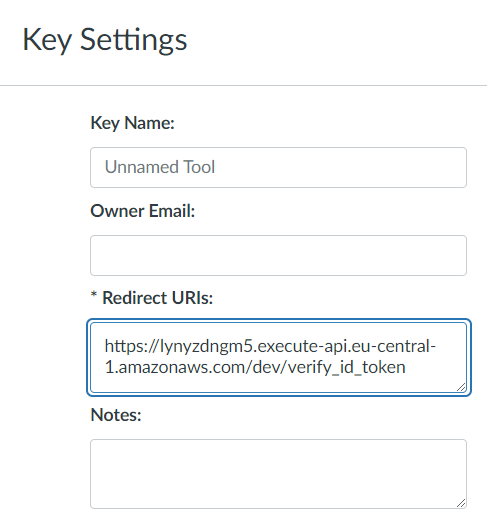
1. 設置 Key Name 為 UNIVERSE TOOL
2. 複製以下 Redirect URL 並將其貼到 Canvas 的 Redirect URLs 欄位中
**<https://lynyzdngm5.execute-api.eu-central-1.amazonaws.com/dev/verify_id_token**>

3. 選擇 Paste JSON 方式

4. 複製下列 JSON 程式碼並貼到 LTI 1.3 設定欄位中
{
"title": "UNIVERSE Tool",
"scopes": [
"https://purl.imsglobal.org/spec/lti-ags/scope/lineitem",
"https://purl.imsglobal.org/spec/lti-ags/scope/lineitem.readonly",
"https://purl.imsglobal.org/spec/lti-ags/scope/result.readonly",
"https://purl.imsglobal.org/spec/lti-ags/scope/score",
"https://purl.imsglobal.org/spec/lti-nrps/scope/contextmembership.readonly",
"https://canvas.instructure.com/lti/public_jwk/scope/update",
"https://canvas.instructure.com/lti/account_lookup/scope/show",
"https://canvas.instructure.com/lti/data_services/scope/create",
"https://canvas.instructure.com/lti/data_services/scope/show",
"https://canvas.instructure.com/lti/data_services/scope/update",
"https://canvas.instructure.com/lti/data_services/scope/list",
"https://canvas.instructure.com/lti/data_services/scope/destroy",
"https://canvas.instructure.com/lti/data_services/scope/list_event_types",
"https://canvas.instructure.com/lti/feature_flags/scope/show",
"https://canvas.instructure.com/lti-ags/progress/scope/show"
],
"extensions": [
{
"platform": "canvas.instructure.com",
"settings": {
"platform": "canvas.instructure.com",
"placements": [
{
"enabled": "true",
"placement": "course_navigation",
"display_type": "full_width_in_context",
"message_type": "LtiResourceLinkRequest",
"target_link_uri": "https://schedule.io?deploymentId=<your_deployment_id>"
}
]
},
"privacy_level": "public"
}
],
"public_jwk": {
"e": "AQAB",
"n": "5fq4SabbjsJAFJvdNW9-NA67eX0k-dhCXGUX2n-4V1GQ_T-6AyM0UzvFkPhbq-_LcDeFrdF8KVQR-Txy-IiYDIRvl9_Ik7ExnHj2wrBUzAvJK3Se8iiHWfOGMi_GTIcdbmJ2Qm3-Ye-V_DQQNCfaNPFS9978MXMo5KDZPPp2dlfUO07bGBiI-uDuy7KBTOwYmpMaGSPi_CXTpBCG9RoE20vKPlSWq_GnvvEHhR8QkMYDIGyAJ_uAPIK7fC0YucYOOdV4pntKfg7KhnWgHg3q-85FFe6bUO4AavQEI1hmUacfweJJaQ7xG48ry-78eMe5QCVdfLM3Y5CLFXwEXZKt2foVKqKR1B1HEvF4Q17JV-QJj0xPaF59Usb8kOor3k_GL2O-d3LeHGSTK4TouU6b2WXf8rUiTsPBVdJSt4DPXwzZgpZbh67AeQqVI3y-9jvFe7vR6tTarjO7steuA0EYuHDmt-6GvnXs3B8GQ9kCXLJKXvFe6x2NhpxeJLPCCMfA1bU8yJs5t3DiBzDaVtCrJKEy62QwpwsFHHV0gLtrO6JvjlVBNieLoieMpRVOJozakDWrZiObR3UbteHFoMKcdeVAsSCdnmAcIkVmnVHC4D6PKEl7XelJcDTbB95GPqCshVzQ5zx5wQRD1v6Dl0SS9wfIMiLGl_leYK-Vyki9kJE",
"alg": "RS256",
"kid": "c4d8bf5e-3cc1-4b42-bf56-2aa2fe2c1c39",
"kty": "RSA",
"use": "sig"
},
"description": "UNIVERSE Tool",
"custom_fields": {
"canvas_course_id": "$Canvas.course.id",
"canvas_api_domain": "$Canvas.api.domain",
"canvas_user_email": "$Person.email.primary",
"canvas_course_role": "$Canvas.membership.roles"
},
"public_jwk_url": "https://lti-public-key-json.s3.eu-central-1.amazonaws.com/lti_public_jwk.json",
"target_link_uri": "https://www.schedule.io/",
"oidc_initiation_url": "https://lynyzdngm5.execute-api.eu-central-1.amazonaws.com/dev/lti_tool_init_login"
}
點擊 Save
將 Developer Key 狀態設定為 開啟(ON)

1.2 在 Canvas中創建 API Key
點擊 Developer Key,然後點擊 API Key

設定 Key Name 為 API: UNIVERSE LTI Schedule Tool.
複製以下 Redirect URL 並將其貼到 Canvas Redirect URLs 欄位
**<https://develop.d3w2p9s1swgmsl.amplifyapp.com>**
啟用 Enforce Scopes,選擇 calendar_events_api,然後點擊 Save

將 Developer Key 狀態設定為 啟用(ON)

步驟 2 創建App
登入 Canvas
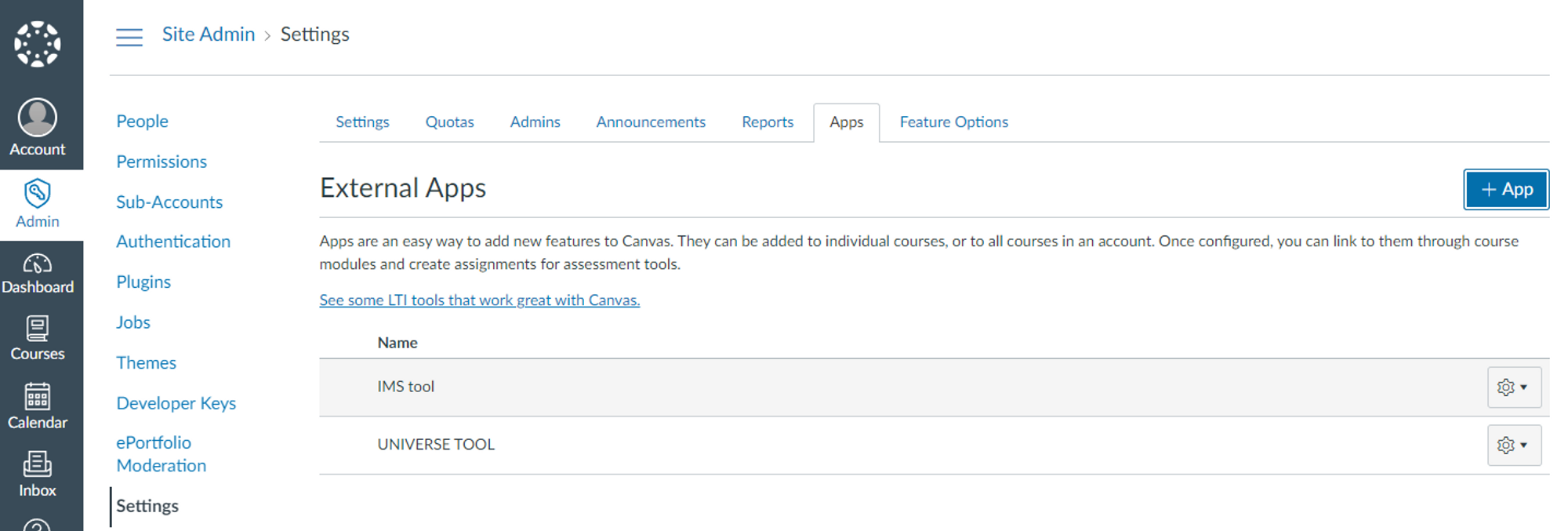
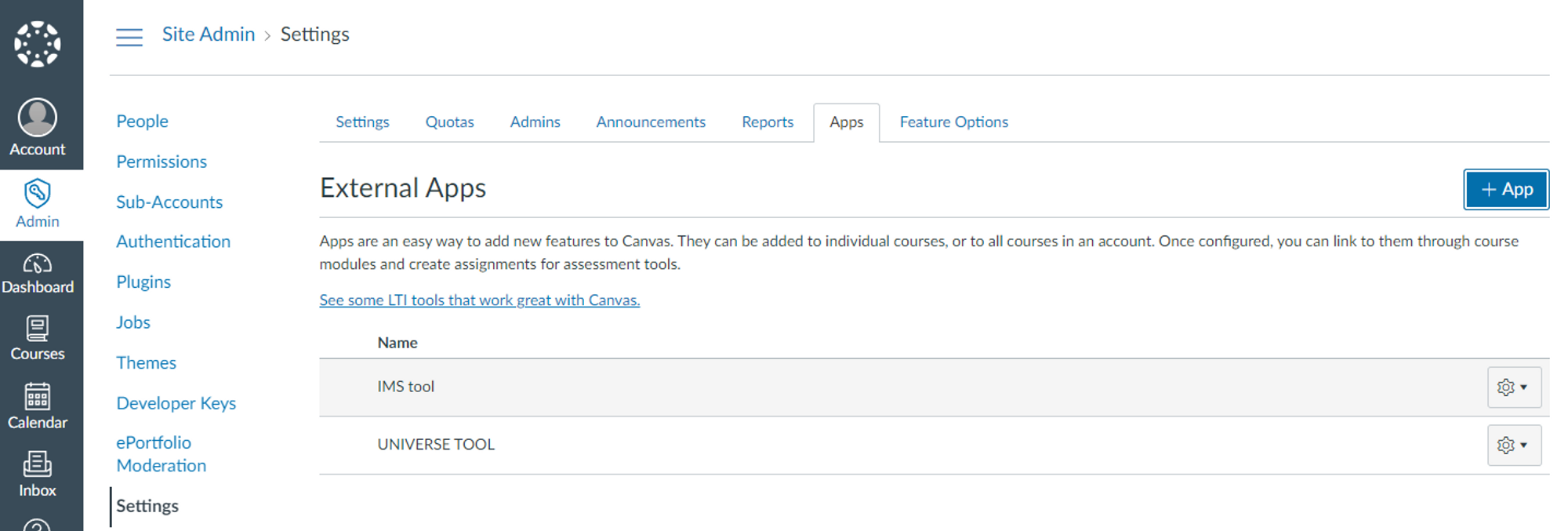
點擊 Admin後,選擇 Settings,並點擊 Apps

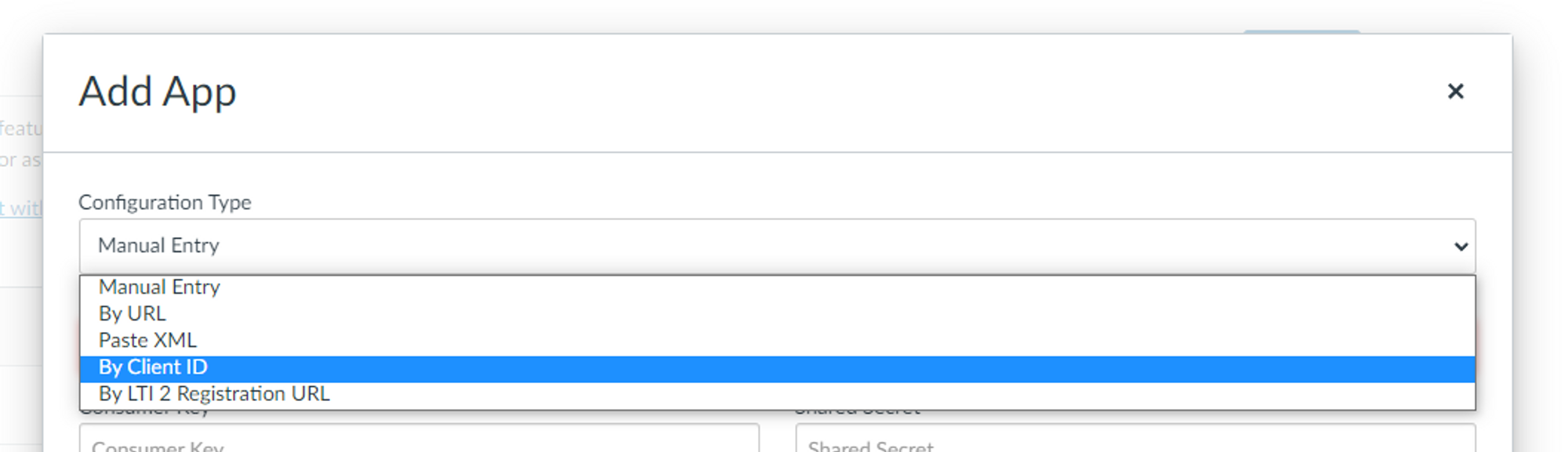
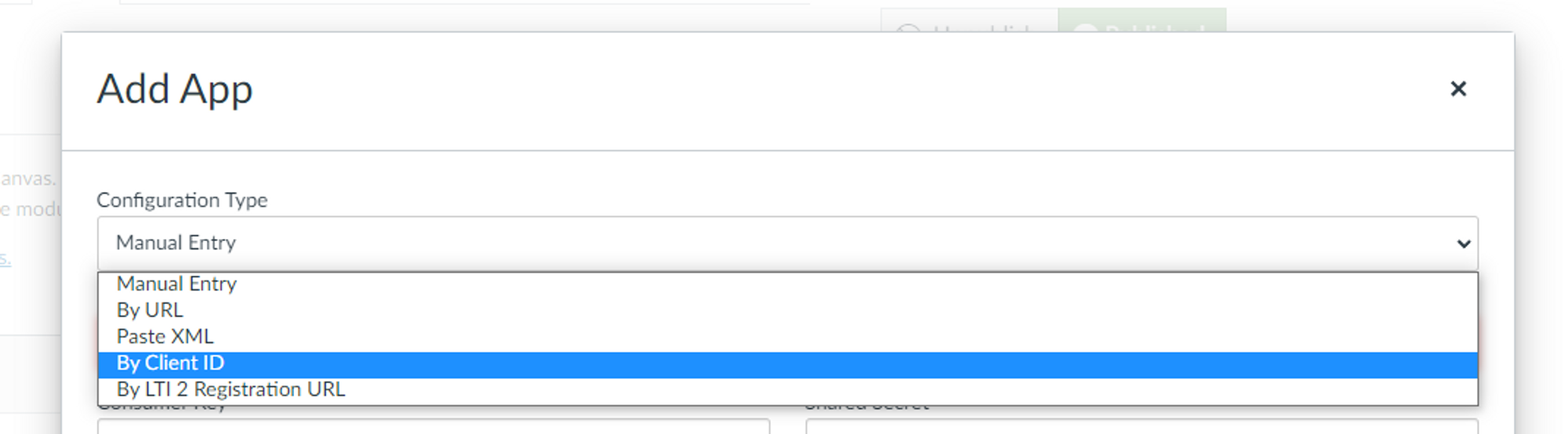
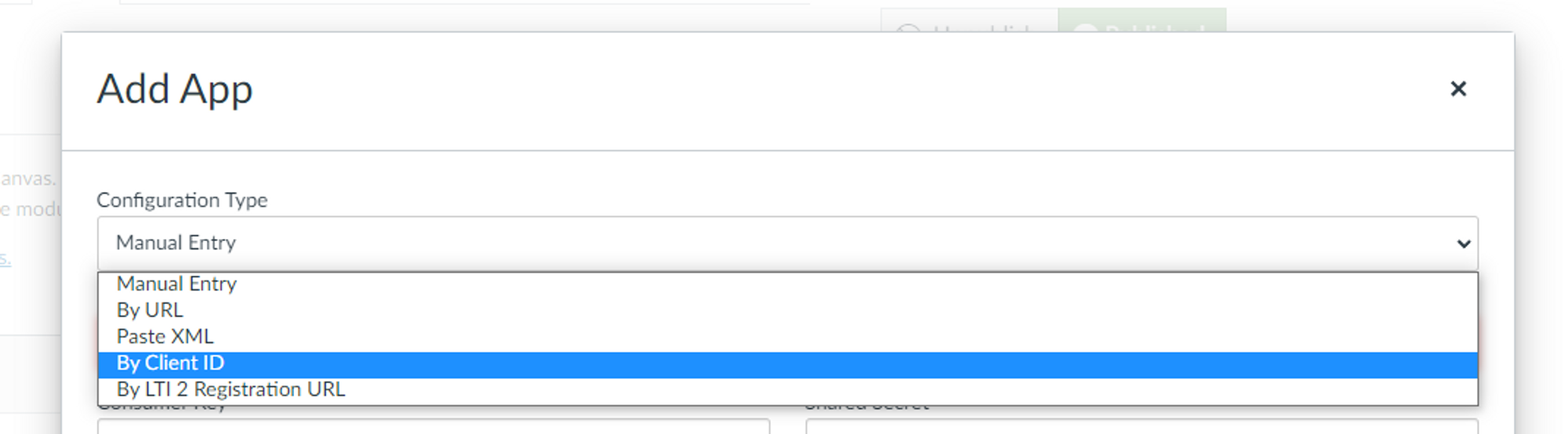
點擊 + App,接著新增應用程式畫面會如下圖所示

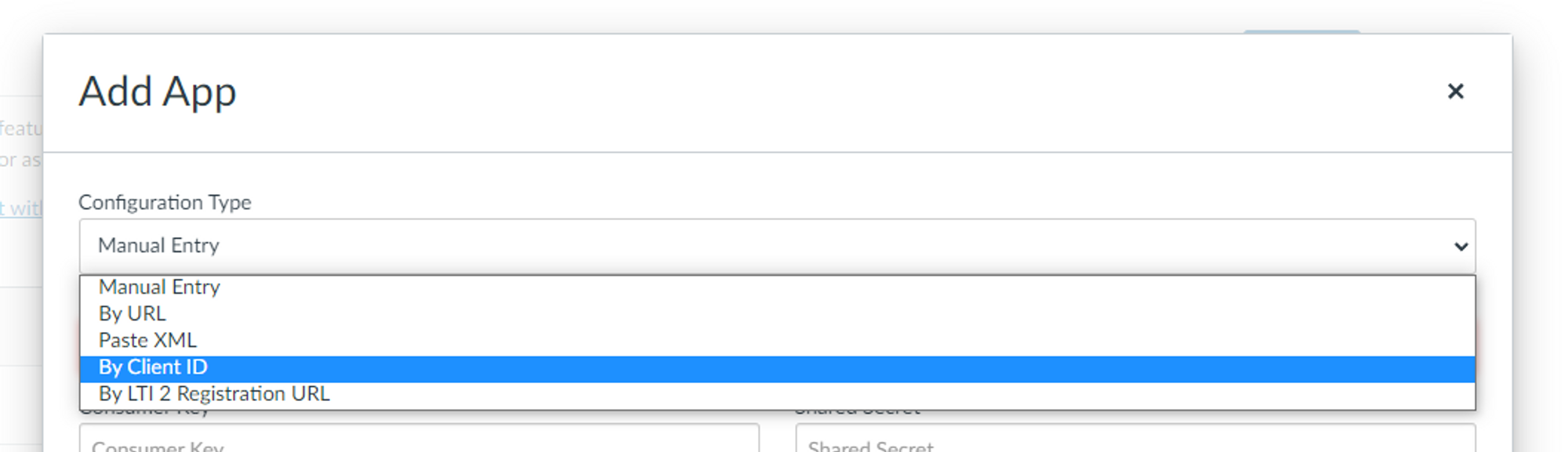
將 Configuration Type 更改為 By Client ID

複製 Canvas LTI Developer Key 中的 Developer ID,並將其貼到 Client ID 欄位中

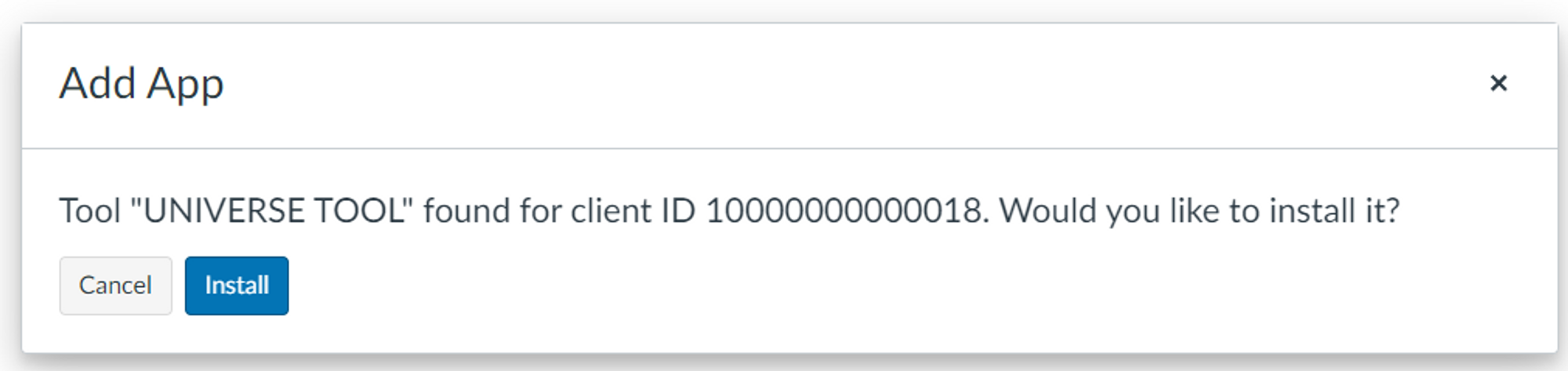
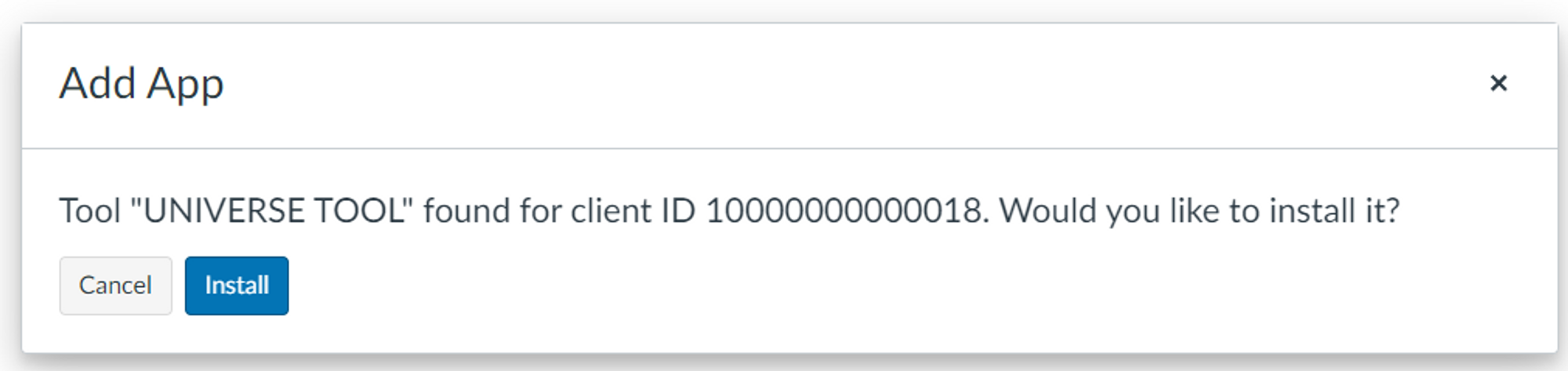
點擊 Submit,然後點擊 Install

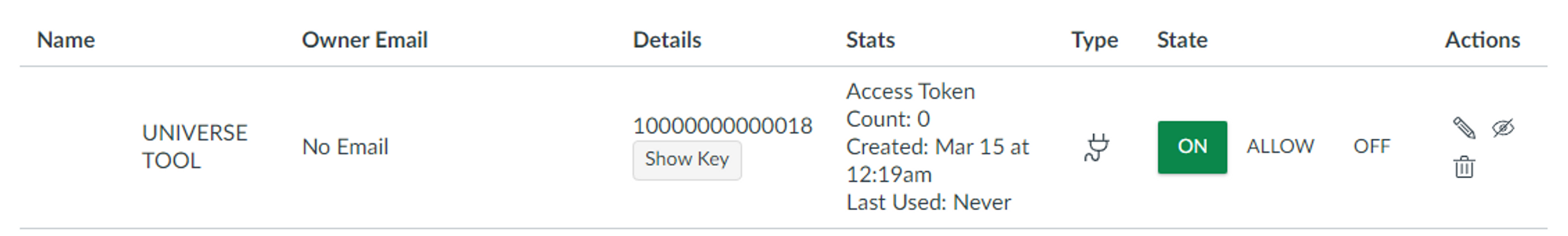
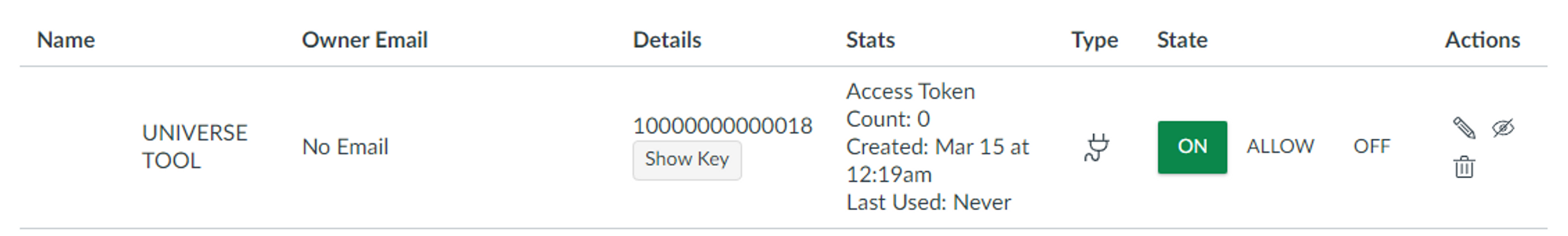
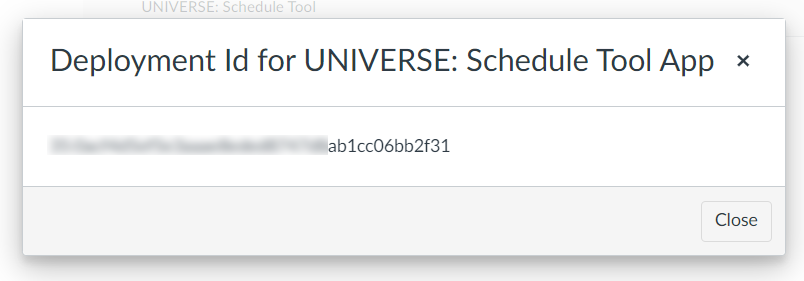
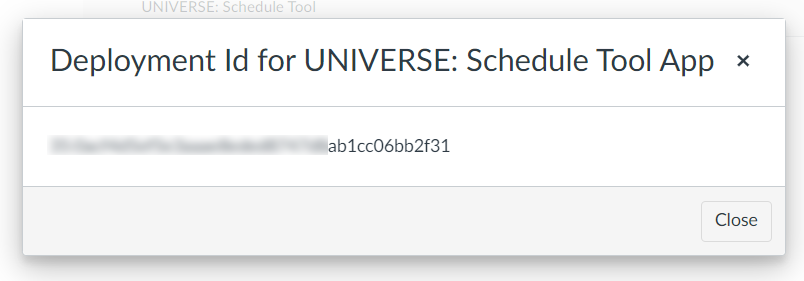
點擊 UNIVERSE: Schedule Tool的設定,在選單中點擊 Deployment Id 取得資訊

複製 Deployment Id.

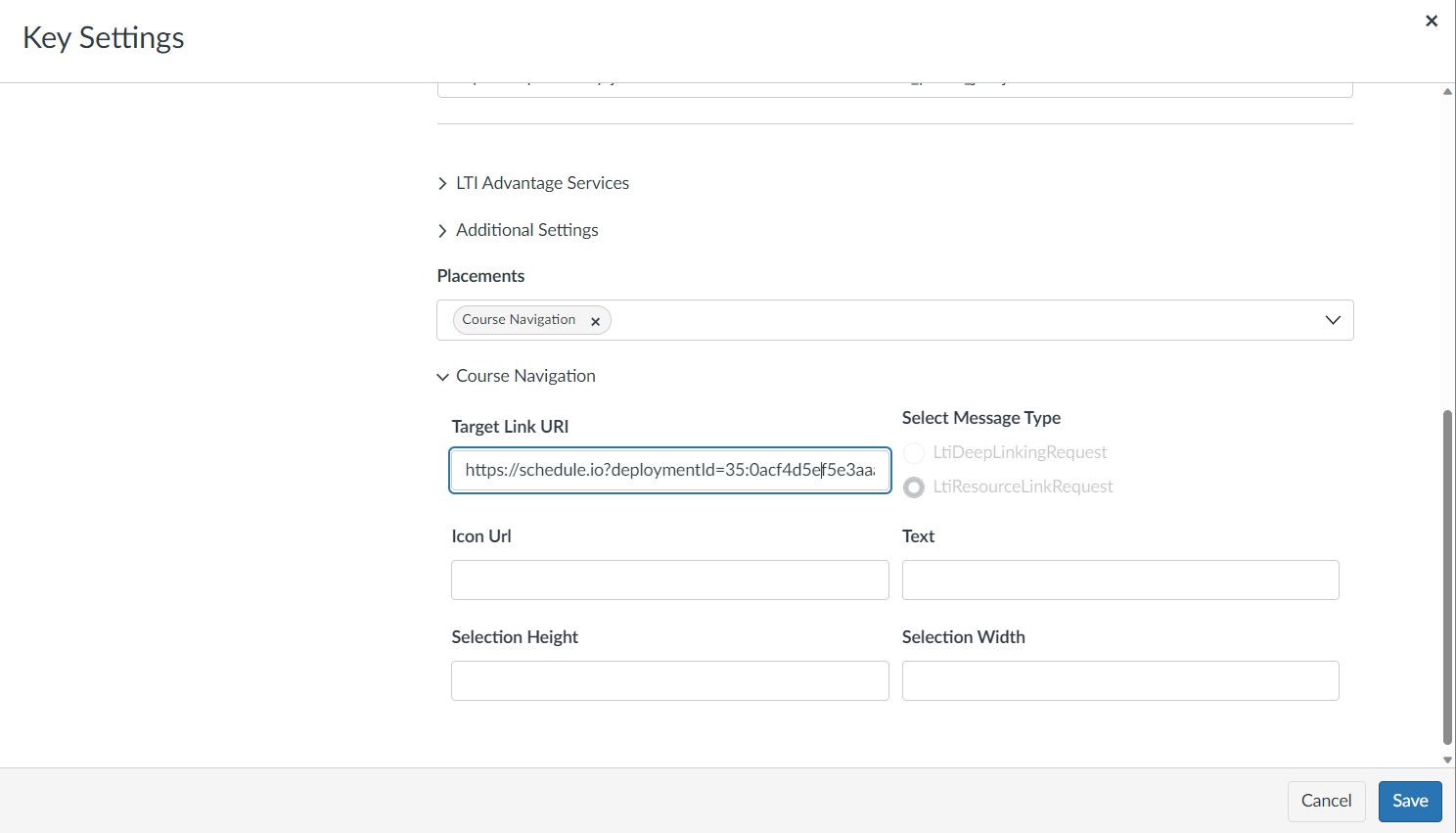
前往 Developer Keys 頁面,點擊 Actions 中的 Edit this key

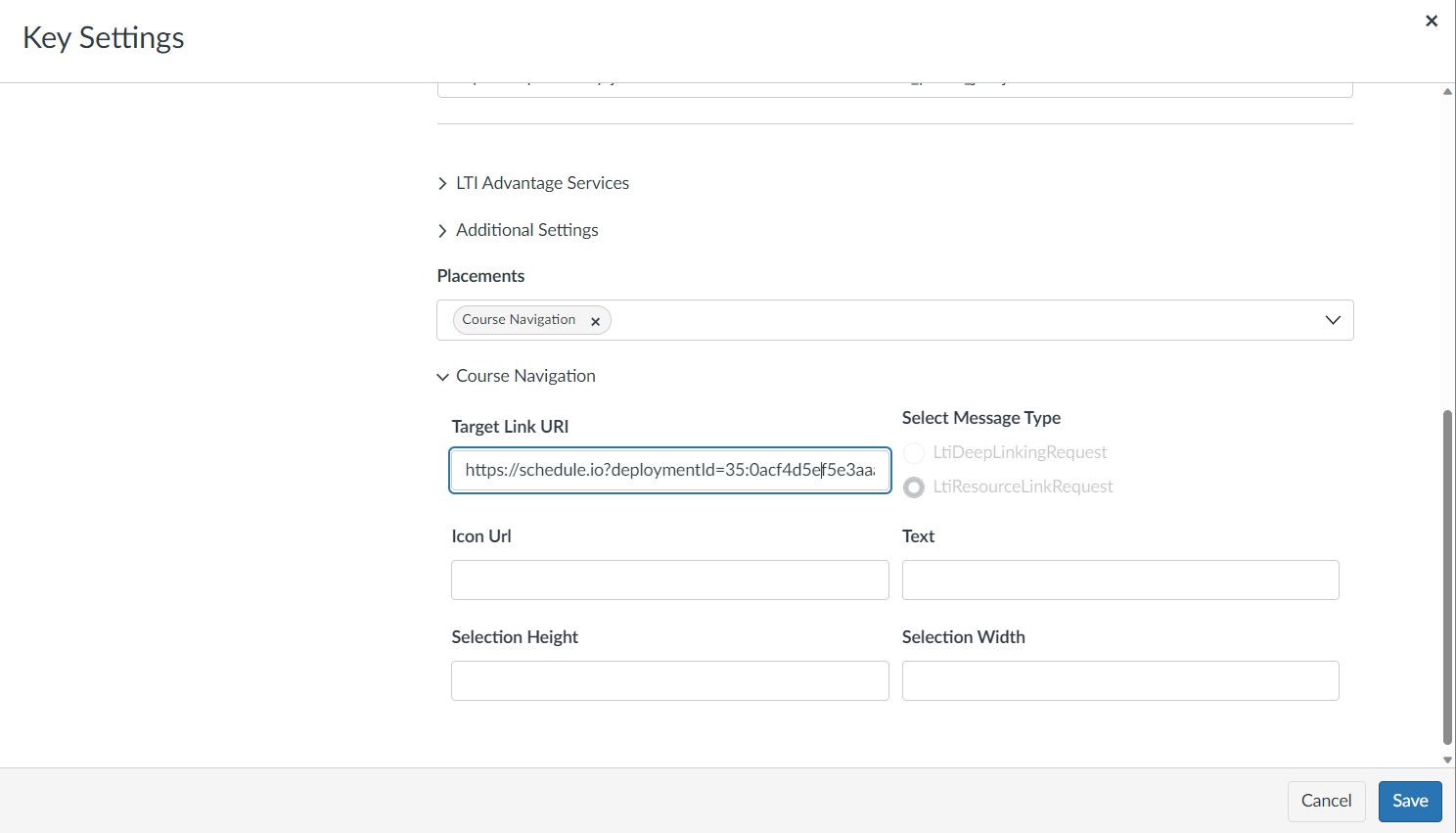
在 Key Settings 頁面開啟 Course Navigation,將複製的 Deployment Id 貼到 Target Link URI 的欄位

步驟 3 在 UNIVERSE Manager 中註冊資訊
登入至 UNIVERSE Manager
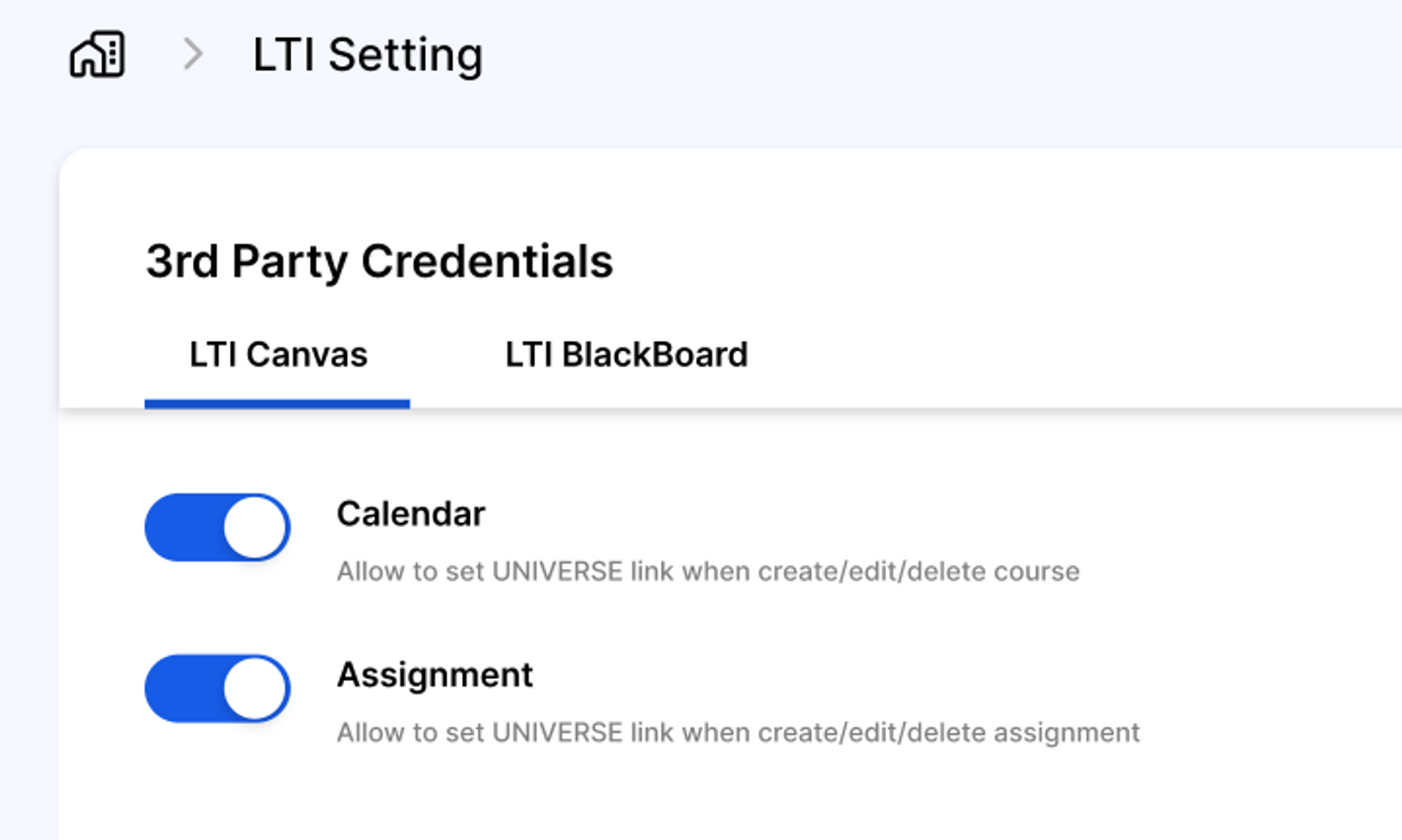
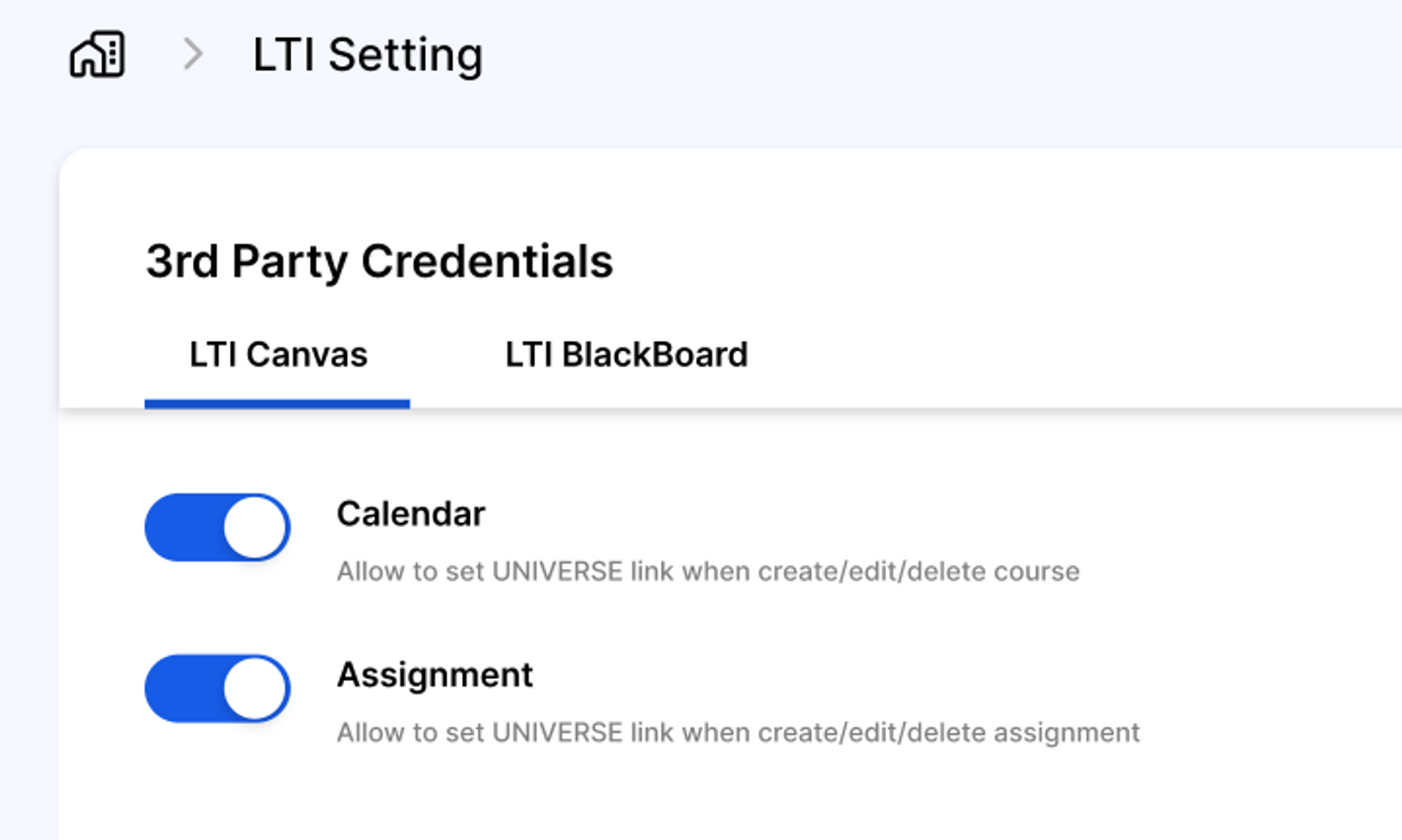
點擊選單中的 LTI Settings
將 Calendar State 設定為 開啟(ON)
點擊 Add Instance 並選擇 Schedule
Add Instance 畫面將如下圖所示

哪裡可以取得輸入到每個欄位的訊息?
Site Domain
您的組織在 Canvas 的網域名稱
* 確保複製的網域名稱末尾沒有斜線

Client ID
在 Canvas LTI 1.3 的 Developer Key
* 必須是已經設定好的

在 Canvas LTI 1.3 的 Developer ID

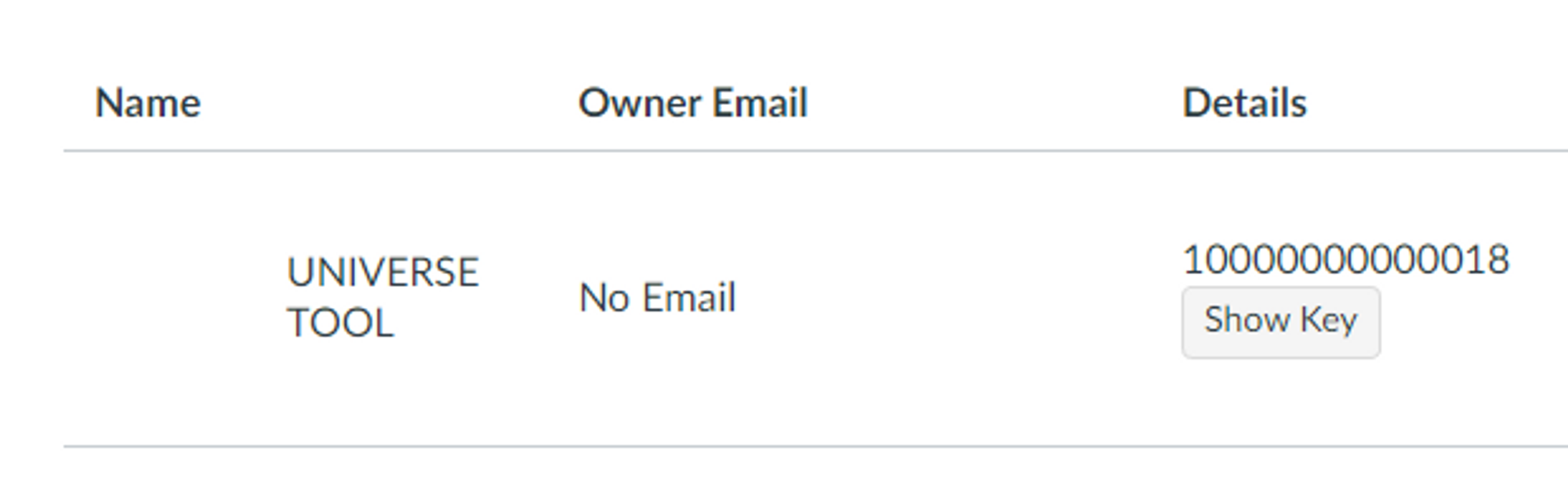
Developer ID
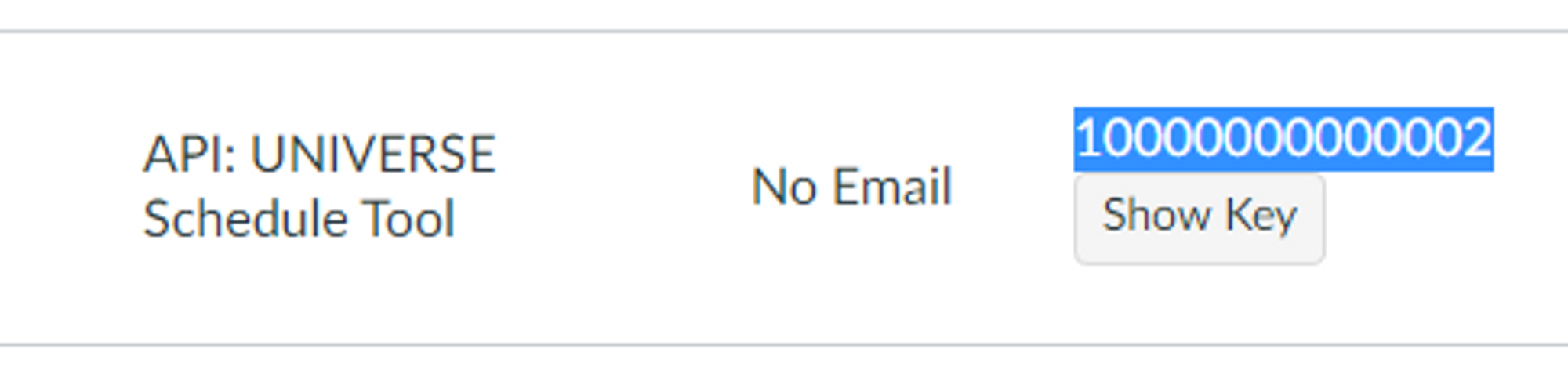
在 Canvas API 的 Developer Key

Developer Key
在 Canvas API Developer Key 中點擊 Show Key 以顯示金鑰並將此複製到 UNIVERSE Manager 中

Note
這是一個非必填的欄位,讓您寫下任何提醒備註
步驟 4 啟用 Canvas 和 UNIVERSE manager 中的Calendar功能
4.1 Canvas
登入 Canvas
點擊 Admin,點擊 Settings,然後選擇 Feature Options
啟用 Calendar Series

登入至 UNIVERSE Manager
從選單中點擊 LTI Settings
將 Calendar 狀態設定為 開啟(ON)

步驟 5 在 Canvas 課程中安裝App
登入 Canvas
點擊 Course,再點擊 Settings

點擊+ App
將 Configuration Type 更改為 By Client ID

從 Canvas LTI Developer Key 中複製 Developer ID,並將其貼至 Client ID 欄位

透過 Canvas LTI Developer Key,您可以找到 Client ID

點擊 Submit,然後點擊 Install
步驟 6 啟用工具
從您的 Canvas 選單中找到 UNIVERSE: Schedule Tool


這是否有幫助?
是
否
發送反饋意見 很抱歉我們幫不上忙。請留下您的意見協助我們改善這篇文章。






















 您今天需要什麼樣的幫助嗎?
您今天需要什麼樣的幫助嗎?